45 Ridiculously Easy Ways to Use an HTML Embed Code (Pt 3 of 3)
February 15, 2013 | By David A. George | 3 Comments">3 Comments
Part 3: Top Lead Generation HTML Embed Codes
Over the past two days, we have been working our way through 45 ridiculously easy ways to use HTML embed codes. (see Part 1, Part 2)
Today we’re wrapping it all up with the top Lead Generation HTML embed codes – like email embeds, forms, docs, and the “other” category.
Turns out, though, I found more than 45 that I wanted to share with you.
So here is the final installment, bringing us to 51 ridiculously easy ways. I guess I’ll be changing the title later…
Email Marketing

If you’re an email marketer, there is one stat that is more exciting than all the others – new subscribers! Boost your subscription rate by putting opt-in forms for your email marketing lists on your website, Facebook page, and landing pages.
41. If you’re using AWeber, login to your account, and click on the Web Forms tab at the top right of your screen to start creating your own opt-ins.
42. MailChimp has just a couple more steps. After logging into your account, click on the Lists tab located at the top of your screen. Find the list you want to make an opt-in for, hover over the gear icon to the right, and click “Forms.”
43. If you use Constant Contact, you can make opt-in forms too, but are limited to only one. After logging in, click on the Contacts tab at the top of the screen, then “Grow My Contact List.” From there, you’ll be able to create a Constant Contact opt-in, or one from a third-party.

Pro Tip: keep your entry fields to a minimum. Studies have shown that using only 3 fields convert the best.
Forms
44. Do you love forms? Cuz I love forms. And JotForm just might be the “easiest form builder” you’ve ever used. Create spectacularly looking forms for opt-ins, lead capture, etc. with the greatest of ease, using JotForm’s drag-and-drop editor. Then, just copy and paste the HTML onto your site.

45. Google is freakin awesome. Did you know that you can embed spreadsheets and PDFs through Google Drive?
In Google Drive, simply click File –> Embed this PDF, then just copy and paste the HTML directly onto your site. Any other file type – just make into a PDF, then grab the code. It’s that easy.
46. Google Forms are a perfect way to plan and gather info related to meetings, events, conferences, unicorns, or any survey you can dream of. To make one, go to Google Drive, click on the red Create button, then click Form. To embed, just click File –> Embed.

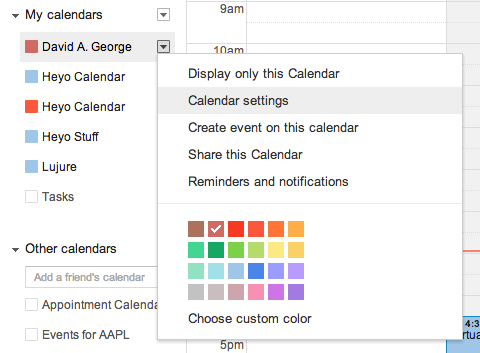
47. Do you use Google Calendar? If not, it might be time to switch.
We’ve recently created an entire company calendar through Google Calendars, and now every employee is updated in real time on important events. While ours is for internal use, there’s plenty of reasons for a public calendar – like Church and community events, operating hours, or upcoming speaking engagements.
To embed, click on the calendar you want, then go to “Calendar settings,” and copy the embed code from the middle of the page.
48. Let people RSVP and join in your events with Google Event Publisher. They have an easy tool that allows you to create a custom reminder button. Grab the HTML button code it spits out, then copy and paste to get the word out and the invitees in.
The “Other” Category
49. Do you use RSS feeds for things like your blog? Easily embed any RSS feed to your Facebook Page or website with the Rss Include tool.

50. Rafflecopter makes running contests and giveaways a breeze. The tool spits out an HTML code that you can just copy and paste it into your Facebook Page, website, or landing page.
This contest entry on the right was made in just 3 minutes – click to enlarge it.

![]() 51. Use SurveyMonkey to send surveys out to anyone you want (and embed them anywhere you want)!
51. Use SurveyMonkey to send surveys out to anyone you want (and embed them anywhere you want)!
Use it to find out what books your customers like to read or what products they want to see next. OR, use it for internal use within your own company. Trust me, finding out what your coworkers’ most embarrassing office moment is, is priceless.
Your Turn
Well there it is, guys – 51 ridiculously easy ways to use HTML embed codes.
Which ones do you use most often? Are there any good ones I forgot to mention? Share with me in the comments below!


