Lujure przynosi nowe podejście do stron fanów: Dostosowanie Msza
Luty 22, 2011 | Przez Nathan | 7 Komentarze"& Gt;7 Komentarze
Lujure jest zbudowany dla Do-it-yourself ludzi z przestrzeni tworzenia Fan Page. Menedżer klienta, redaktor, i aplikacja apartament ułatwiają przeciągnij i upuść zupełnie niestandardowe strony wentylatora razem.
 Po utworzeniu tych stron wentylatora ręcznie od projektu do montażu, szybko pokazał nam
Po utworzeniu tych stron wentylatora ręcznie od projektu do montażu, szybko pokazał nam
how desirable a scalable creation / Platforma dostosowanie było rynku.
Fan Page menedżerów najpierw musiał złożyć projekt, a następnie zacząć pisać strony. Wybór dla ponad 109 Milion ludzi na rzecz rozwiązania problemu kodowania tych stron została aplikacja o nazwie “Statyczny FBML”. Jak wielu są świadomi, Facebook stwierdził, że ” z dnia 11 marca, nie Statyczny FBML nowe aplikacje będą mogły być dodawane do stron fanów”.
Wiele osób zaczęło czego wzywamy “Statyczny FBML” płot- tworzenia wielu stron i wypełniając je z zastosowania Statyczny FBML. Ale dlaczego to zrobić, gdy Facebook wyraźnie stwierdzono, że zmierzają w kierunku IFrames? Chcemy zaryzykować stwierdzenie, że w końcu w pewnym momencie, Statyczny FBML będzie całkowicie przestarzałe i usuwa z widoku fanem dostosowywania niszy. Wprowadź Lujure.
Przegląd:
Manger klienta:
Pozwala właścicielom fan page, Firmy PR, Doradcy media społeczne, i Przedsiębiorców zarządzać stron wentylatora. More specifically, Deska rozdzielcza ma zbudować w poszukiwaniu który pozwala zorganizować i kategoryzować zakładki utworzone przez fan page i klienta.
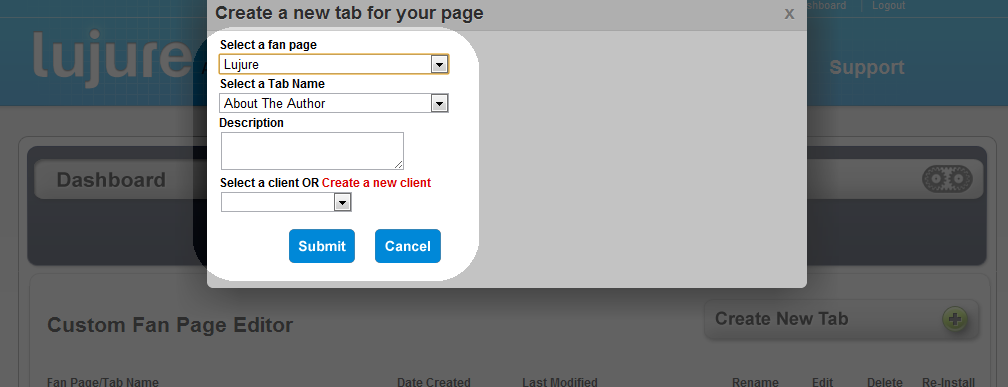
1. Zacznij klikając “Tworzenie nowej karty” przycisk w prawym górnym rogu Client Manager. Po kliknięciu tego przycisku, nasz kreator Zakładka strona będzie spadać w dół.
2. W kreatorze tworzenia zakładki Strona najpierw chcesz wybrać stronę wentylatora, który chcesz dodać kartę niestandardową też z naszego menu rozwijanego. Nasza platforma automatycznie rozpoznaje, które fanem strony jesteś administratorem. Musisz być administratorem strony, aby edytować i zainstalować go Lujure. Po wybraniu którego fanem strona edytować, wybrać nazwę zakładki, którą chcesz zainstalować. Należy pamiętać, że niezależnie od tego, co to jest nazwany na naszej platformie, można zmienić nazwę za pomocą Ta technika.
3. Jeśli planuje się na zarządzaniu dziesiątki stron, używać platformy budować w systemie zarządzania klienta. Kliknij “Tworzenie nowego klienta” aby wprowadzić klienta. Następnie można kategoryzować przyszłych strony wentylatora i zakładki pod tego klienta do łatwego zarządzania, aktualizacja, i publikowanie.
4. Po utworzeniu klienta, pokazują, jak niebieskie rzędy (z: Lujure). Wentylatory dla tej strony klienta pokaże w szarych wierszy poniżej niebieskim rzędzie (z: Lujure). Tabs created for that specific fan page will then show up underlined in the white rows.
5. Nasza Client Manager pokaże zakładki utworzone dla strony podkreślone. Są one związane bezpośrednio na stronie, dzięki czemu można szybko zobaczyć, co wygląda na to, że zakładka na żywo na odpowiedniej stronie wentylatora. Dodatkowo, każdy wiersz zakładka powie czy masz zapisane i opublikowane kartę, czy nie.
Użyj ikonę ołówka po prawej stronie, aby wejść do edytora, aby rozpocząć budowę swojej strony! Czerwona ikona usuwa kartę i pomarańczową ikonę ponownie przesłane kartę.
Redaktor Platforma:
Edytor Lujure jest iskrą, która pomoże zapalić każdy fan stronę twórców kreatywność. Pakiet szablon pomaga nowi właściciele uzyskać kilka pomysłów na ich fan page na podstawie tego, co zrobili inni zaś Widget Suite pozwala użytkownikom na tworzenie niestandardowych stron wentylatora od podstaw.
Kluczowym elementem jest idea, że nie ma udział kodowanie. Nie Statyczny FBML, Bez IFrame, bez HTML, FBJS, XML lub zastraszenia innych językach. Każdy użytkownik z wyobraźni można przeciągać i upuszczać niestandardowych stron fanów wraz z Lujure.
Wystarczy wybrać widget na lewo i przeciągnij go na ekranie. Po umieszczeniu go na ekranie, można zmieniać jego rozmiar, kolor, i przeciągnij go wszędzie tam, gdzie chcesz go umieścić. Podgląd jest 100% dokładne i pomoże Ci zwizualizować swoją stronę przed opublikowaniem go!
1. Nasza nagłówek Edytor umożliwia zmianę wysokości strony. Zalecamy zakres od 500-2000 bu można go dostosować zgodnie z potrzebami. Dodatkowo, Użytkownik może wybrać kolor tła lub obrazu. W końcu, Użytkownik może przesłać obraz bez wentylatora, lub obrazu, które ujawniają karta nie-fanów, którzy odwiedzają stronę fanów zobaczy przed kliknięciem “jak”. Po fanów kliknij “jak” Zawartość można umieścić razem, jak pokazano w naszej podgląd na żywo będzie świadczyć dla użytkownika.
2. Nasz bar z boku posiada prawdziwą magiczną sos- szablony i aplikacje! Za pomocą paska bocznego przeciągnij aplikacje i dostosowanych treści w prawo na ekranie.
3. Edytor żywo jest jednym z najbardziej ekscytujących rzeczy na temat platformy Lujure. Jako użytkownicy przeciągnij i upuść widgety do edytora, wszystkie zmiany w tym kolorze, rozmiar, i miejsca zostaną pokazane na żywo. Podglądu 100% dokładne, jak projekt pojawi się na karcie Fan Page. W przypadku, gdy zapomnisz, która karta fan page edycji, Platforma mówi ci na górze. Po zakończeniu projektowania, po prostu kliknij “Zapisz” następnie “Publikować”!
4. Po kliknięciu Publikowanie, Lujure poprosi zainstalować kartę (aplikacja) na swojej stronie. Po kliknięciu “Zainstalować”, użytkownik zostanie przekierowany na Facebooku, gdzie można podjąć ostateczne kroki, aby Państwa strona żywo!
5. Kliknij “Dodaj ______” . Należy upewnić się, czy dodanie go do odpowiedniej strony wentylatora (powinien automatycznie wybrać odpowiednią stronę wentylatora)
**W tym momencie aplikacja jest na żywo na swojej stronie. Jeśli spojrzeć na lewym pasku bocznym i nie patrz zakładka kliknij “więcej” rozszerzyć nawigację i ujawnić swoją nową kartę!**
6.  Po dodaniu aplikacji, przejdź do Twojej strony fanem i kliknij Muru “Edycja strony” przycisk w prawym górnym rogu ekranu.
Po dodaniu aplikacji, przejdź do Twojej strony fanem i kliknij Muru “Edycja strony” przycisk w prawym górnym rogu ekranu.

7. Â This will take you into your Fan Page dashboard. Wybierz “Aplikacje” opcja w lewym pasku bocznym.
8. Następny, przeglądanie całej listy aplikacji i poszukaj nazwy odpowiadającej tytuł zakładce wybranego powrotem w kroku 2 W “Client Manager” Sekcja wyżej. Â Click “Edytuj ustawienia”
9. W tym oknie pop-up, upewnić się, że po prawej “Zakładka:” mówi Dodane (usunąć). Jeśli nie, należy upewnić się dodać kartę. Dodatkowo, można zmienić nazwę zakładki z nazwą Lujure przypisanego. Bądź kreatywny tutaj!
10. W końcu, przejdź z powrotem do wentylatora stronie ściany i patrzeć w lewym panelu nawigacyjnym. Nowa karta powinna być tam gotowy, aby zaimponować i zaangażować fanów i społeczności! Nie zapomnij ustaw jako strony docelowej jeśli tak zdecydujesz się!
Z tym, Zapraszamy do Lujure! Rozważmy sobie Lujure Lad lub Lujure Lady jeśli już wskoczył do tworzenia stron z platformy. Czy wspominaliśmy, że to DARMOWE?
** Czy stworzył kartę z Lujure? Chcielibyśmy, żeby go zobaczyć poniżej!**