Criando imagens com texto: Photoshop CC Tutorial
Fevereiro 25, 2015 | Por Emily Goodrich | 7 Comentários"& Gt;7 Comentários
Tudo sobre concursos sociais gira em torno de imagens de alta qualidade – imagens falam mais alto do que o texto. Mas como você criar uma imagem de alta qualidade com texto rapidamente? Uma boa fonte para manipulação de imagens para concursos é Photoshop; mas Photoshop pode ser um monstro, se você está olhando para ele pela primeira vez. Assim, o que você pode fazer?
Bem, nós temos um lista de alternativas do photoshop e editores de fotografia gratuitos, mas se você tem acesso ao Photoshop, que é a melhor ferramenta para o trabalho. Neste tutorial eu vou passar por cima de algumas ferramentas básicas do Photoshop para iniciantes e como usá-los na criação de imagens para o seu próximo concurso.
Photoshop Tutorial: Ferramentas do Comércio
Nota: Este tutorial Photoshop vai mais algumas ferramentas básicas e técnicas para a criação de imagens utilizáveis para concursos. Se você gostaria de ir mais a fundo na criação de conteúdo visual de destaque, confira Brooks’ orientar aqui.
Antes de começar, se você estiver selecionando imagens de fontes on-line, não basta pegar uma imagem do Google Image Search. Estas imagens muitas vezes vêm com direitos de autor que lhes são inerentes, e pode significar problemas se o proprietário encontra sua imagem em seu concurso. Se você absolutamente deve ter uma imagem de uma fonte online, usar Creative Commons busca ou um site como pixabay.org. Esses sites podem apontar-lhe Imagens Royalty Free.
Depois de ter sua imagem (ou um conjunto de imagens) pronto, criar um arquivo no seu desktop que contém tudo que você precisa para você imagem. Cada elemento tem de ser encontrada no mesmo lugar no seu computador. Para este tutorial, Eu vou estar usando uma imagem e um arquivo Adobe Illustrator em um Macbook Pro.
Aqui está a configurar eu vou estar trabalhando com.


Next, vamos dar uma olhada na barra de ferramentas do lado esquerdo e no menu de camadas. Você pode ver a barra de ferramentas à esquerda. As ferramentas que você provavelmente vai precisar usar em uma base regular são marcadas em vermelho.
Nota: Se eu me refiro a uma ferramenta que você não vê, experimente clicar uma ferramenta e segurando por um segundo. Um menu drop-down deve aparecer com essa ferramenta listado.
A ferramenta de seleção mais utilizada, além da ferramenta de seleção retângulo, é de seleção rápida – a ferramenta de procura pincel. A ferramenta laço é o próximo – o melhor laço de usar é o Laço Magnético, que pode ser encontrado no menu Lasso Tool.
A Colheita, Escova, Borracha, e ferramentas de texto têm análogos semelhantes na maioria dos softwares de edição de foto e função como seria de esperar que eles. Observe, contudo, que, se você tem uma área da foto selecionada, a ferramenta Pincel e Eraser só irá afectar a área selecionada. Isto significa que, Se você precisa remover ou retocar alguma coisa no fundo, você vai querer selecionar essa superfície, a não prejudicar outra parte da imagem por engano.
Na parte inferior desta barra de ferramentas é a ferramenta de seleção de cores. Existe um maior no lado direito do ecrã, mas este controla o primeiro plano e a cor de fundo para todas as ferramentas. Isto será especialmente importante para o texto – agora mesmo, meu texto é branco com um fundo branco.

O menu Camada também é vital para compreender – quando você faz mudanças, Photoshop coloca que a mudança em uma nova camada. Isso significa que você precisa selecionar a camada que a edição está na. Se você adicionar texto, por exemplo, você precisa clicar sobre a camada de texto para editar o texto.
Se uma camada está bloqueada, você não pode fazer grandes alterações nele. Para alterar o plano de fundo, clique direito sobre a camada de fundo e clique em "Duplicate Layer.’
O olho do lado esquerdo determina se ou não essa camada é visível. Você pode criar uma nova layer, excluir uma camada, ou criar uma camada de pasta utilizando os ícones na parte inferior da secção de camada.
Photoshop Tutorial: Editar a Sua Imagem
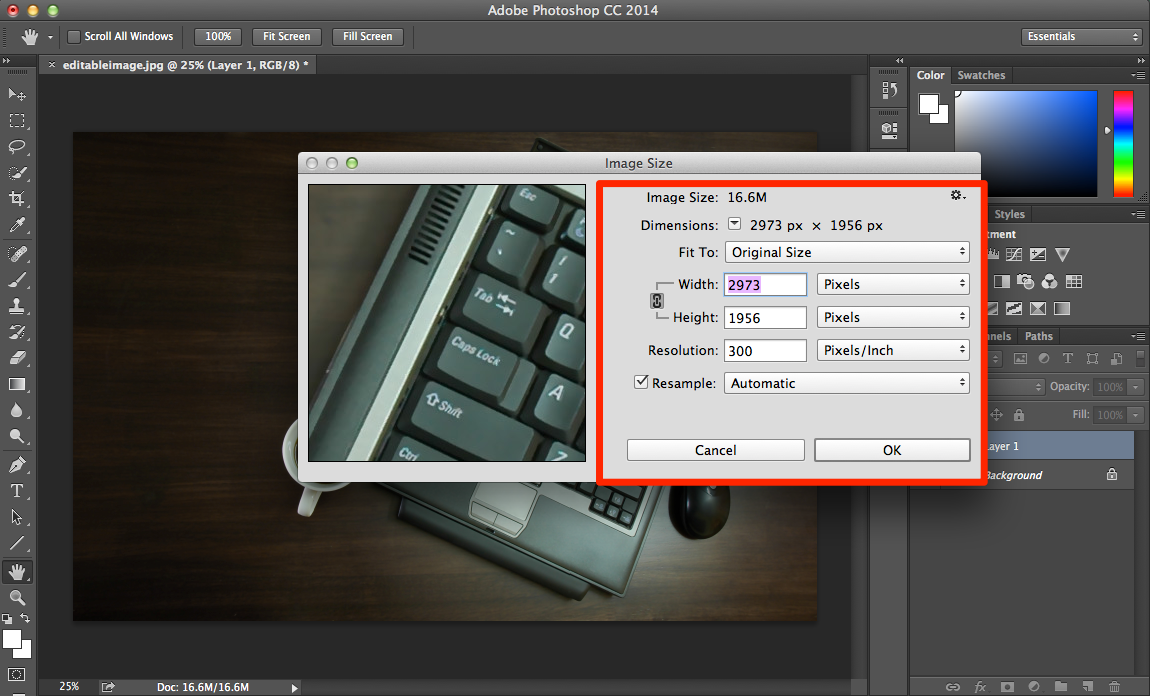
A primeira coisa que vamos fazer é redimensionar a imagem para ajustar os modelos Heyo – a exigência estrita é 2.0 MB para o tamanho da imagem. Minha imagem está 16 MB; para alterar o tamanho, clique sobre a 'Imagem’ aba no menu principal e clique em "Tamanho da imagem.’  Isto irá abrir um menu de dimensionamento. A primeira coisa que fiz foi restringir a imagem para um tamanho menor de pixels e dpi (pontos por polegada). O dpi ideal para a internet é 72 dpi, então depois eu restringir a imagem para um tamanho, Eu quero mudar o dpi para 72.
Isto irá abrir um menu de dimensionamento. A primeira coisa que fiz foi restringir a imagem para um tamanho menor de pixels e dpi (pontos por polegada). O dpi ideal para a internet é 72 dpi, então depois eu restringir a imagem para um tamanho, Eu quero mudar o dpi para 72.

Agora, Eu aposto que você está pensando – se 300 dpi é uma resolução maior, por que não podemos apenas manter-se que o tamanho? A resposta é que um 300 imagem dpi é maior e faz sua página mais lento para carregar. Eu usei uma configuração personalizada para reduzir o tamanho, e mudou o dpi abaixo – o tamanho do ficheiro foi reduzida para 444.4 K. Isso significa que a imagem vai caber o meu modelo e não vai abrandar o tempo de carregamento da campanha.

Nota: Mantenha-Resample’ verificado – esta liga a largura e altura de cada outra, assim você não precisa se preocupar com a tradução pixels para polegadas.
Uma vez que você clicar em 'Ok’ o espaço de trabalho pode ser ampliada para fora – se a imagem parece incrivelmente pequeno, tente ampliar antes revisitando o menu Image Size.
Next, estaremos adicionando o texto à imagem. Lembre-se que o texto acrescentando que vai adicionar uma nova camada para o arquivo. Para adicionar texto, clique na ferramenta Texto na barra de ferramentas, e clique sobre a área da imagem que você deseja adicionar o texto para.

Alterar o texto é muito semelhante a alterar o texto no Microsoft Word – as opções de fonte aberta na parte superior da tela quando você clicar na ferramenta de texto. Selecione um texto que é fácil de ler sobre o seu fundo – fundos mais escuros precisam de fontes mais leves, por exemplo.
Next, Eu estou indo para adicionar meu logotipo para esta imagem. Eu tenho um arquivo Adobe Illustrator da Heyo Logo na minha pasta de tutoriais com um transparente fundo; quaisquer imagens que você adicionar em uma foto no Photoshop terá de ter um fundo transparente. Se você precisa saber como fazer imagens transparentes, ou como fazer logos em Adobe Illustrator, clique aqui um tutorial Udemy na transparência e aqui para uma caminhada através Illustrator.
Para adicionar uma imagem, abra o menu Arquivo e clique em 'Place Vinculado.’ Isto irá abrir uma caixa de diálogo onde você pode selecionar o seu logotipo ou outra imagem.

Selecione o arquivo e definir as configurações de delimitação para as que tenho no exemplo abaixo.
 Isto irá criar uma nova camada para o logotipo – você pode redimensionar e reposicionar o logotipo usando a seta de seleção na parte superior da barra de ferramentas (se ele não estiver selecionado).
Isto irá criar uma nova camada para o logotipo – você pode redimensionar e reposicionar o logotipo usando a seta de seleção na parte superior da barra de ferramentas (se ele não estiver selecionado).

Nota: Certifique-se que a camada de logotipo é selecionado, como no exemplo acima.
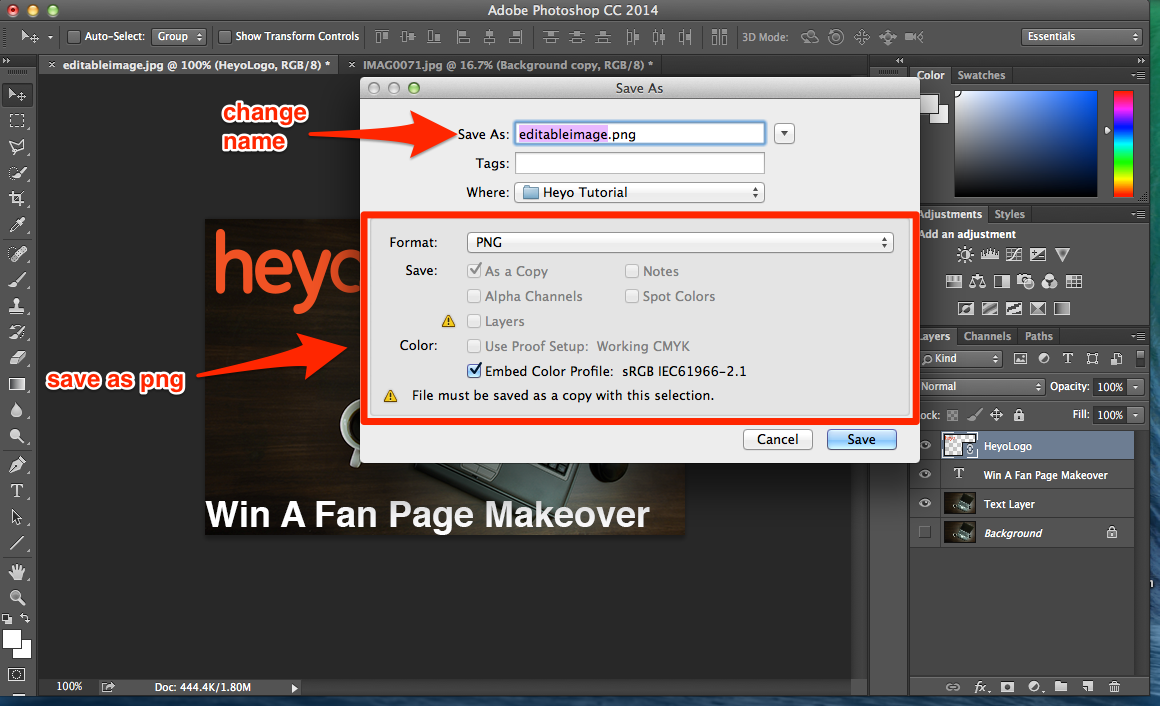
Depois de ter seu texto e logotipo posicionado da maneira que você quer que eles, é hora de salvar a imagem! Você tem algumas opções de poupança – Eu recomendo salvar a imagem primeiro como .psd (Photoshop) arquivo, apenas no caso de você quiser fazer alterações a esta imagem no futuro.
Para salvar a imagem para uso em uma campanha ou concurso, clique no botão 'Salvar como’ opção no menu Arquivo, e, em seguida, alterar o tipo de arquivo do Photoshop para PNG. Nota que você pode salvar as imagens em arquivos JPG, bem, mas se você tiver uma imagem transparente, você precisará salvá-lo como um PNG para manter a transparência.

É isso aí! Sua imagem está agora a fazer campanha pronto.
Your Turn
Eu perdi alguma coisa? Se você tiver quaisquer perguntas ou comentários sobre Photoshop, deixá-los nos comentários abaixo!

