Création d'images avec texte: Photoshop Tutorial CC
Février 25, 2015 | Par Emily Goodrich | 7 Commentaires"& Gt;7 Commentaires
Tout sur les concours sociaux se articule autour des images de haute qualité – images parlent plus que du texte. Mais comment voulez-vous créer une image de haute qualité avec du texte rapidement? Une bonne ressource pour manipuler les images pour les concours est Photoshop; Photoshop, mais peut être un monstre si vous cherchez à elle pour la première fois. Si, que pouvez-vous faire?
Bien, nous avons un liste des alternatives de photoshop et éditeurs de photo gratuits, mais si vous avez accès à Photoshop, ce est le meilleur outil pour le travail. Dans ce tutoriel, je vais aller sur quelques outils de base pour les débutants Photoshop et comment les utiliser pour créer des images pour votre prochain concours.
Tutorial Photoshop: Outils du commerce
Remarque: Ce tutoriel Photoshop va sur des outils et des techniques de base pour créer des images utilisables pour des concours. Si vous souhaitez aller plus en profondeur sur la création de contenu visuel hors concours, check-out Brooks’ guide ici.
Avant de commencer, si vous sélectionnez les images provenant de sources en ligne, ne pas il suffit de saisir une image de Google Recherche d'images. Ces images viennent souvent avec le droit d'auteur attaché à eux, et peut signifier des ennuis si le propriétaire trouve leur image sur votre concours. Si vous devez absolument avoir une image à partir d'une source en ligne, utilisation créative des recherches communes ou un site comme pixabay.org. Ces sites peuvent vous indiquer images libres de droits.
Une fois que vous avez votre image (ou un ensemble d'images) prêt, créer un fichier sur votre bureau contenant tout ce dont vous aurez besoin pour vous l'image. Chaque élément doit être trouvé au même endroit sur votre ordinateur. Pour ce tutoriel, Je utiliserai une image et un fichier Adobe Illustrator sur un Macbook Pro.
Voici le jeu jusqu'à je vais travailler avec.


Suivant, nous allons jeter un oeil à la barre d'outils sur le côté gauche et le menu superposition. Vous pouvez voir la barre d'outils à gauche. Les outils dont vous aurez probablement besoin d'utiliser sur une base régulière sont marqués en rouge.
Remarque: Si je me réfère à un outil que vous ne voyez pas, essayez de cliquer sur un outil et la tenue d'une seconde. Un menu déroulant devrait apparaître avec cet outil énumérés.
L'outil de sélection le plus couramment utilisé, côté de l'outil de sélection rectangulaire, est de sélection rapide – l'outil pinceau prospectifs. L'outil lasso est à côté – le meilleur lasso pour utiliser est le Lasso magnétique, qui peut être trouvé dans le menu outil Lasso.
Le Crop, Brosse, Gomme, et des outils de texte ont analogues similaires dans la plupart des logiciels et de la fonction que vous vous y attendriez retouche photo. Se il vous plaît noter, cependant, que si vous avez une zone de la photo sélectionnée, l'outil Pinceau et Gomme affectera seulement la zone sélectionnée. Cela signifie que, si vous avez besoin de supprimer ou retoucher quelque chose dans l'arrière-plan, vous voudrez sélectionner cette première zone, pour éviter d'affecter une autre partie de l'image par erreur.
Au bas de cette barre d'outils est l'outil de sélection de couleur. Il existe un plus grand sur le côté droit de l'écran, mais celui-ci contrôle le premier plan et la couleur de fond pour tous les outils. Ce sera particulièrement important pour le texte – maintenant, mon texte est blanc avec un fond blanc.

Le menu de la couche est également essentiel de comprendre – quand vous faites le changement, Photoshop met ce changement sur un nouveau calque. Cela signifie que vous devez sélectionner la couche que l'édition est sur. Si vous ajoutez du texte, par exemple, vous aurez besoin de cliquer sur le calque de texte pour modifier le texte.
Si un calque est verrouillé, vous ne pouvez pas apporter des changements majeurs à ce. Pour changer le fond, faites un clic droit sur la couche de fond et cliquez sur «Dupliquer le calque.’
L'œil sur la gauche détermine si oui ou non cette couche est visible. Vous pouvez créer un nouveau calque, supprimer une couche, ou de créer un dossier de calques en utilisant les icônes en bas de la section de couche.
Tutorial Photoshop: Retoucher les images
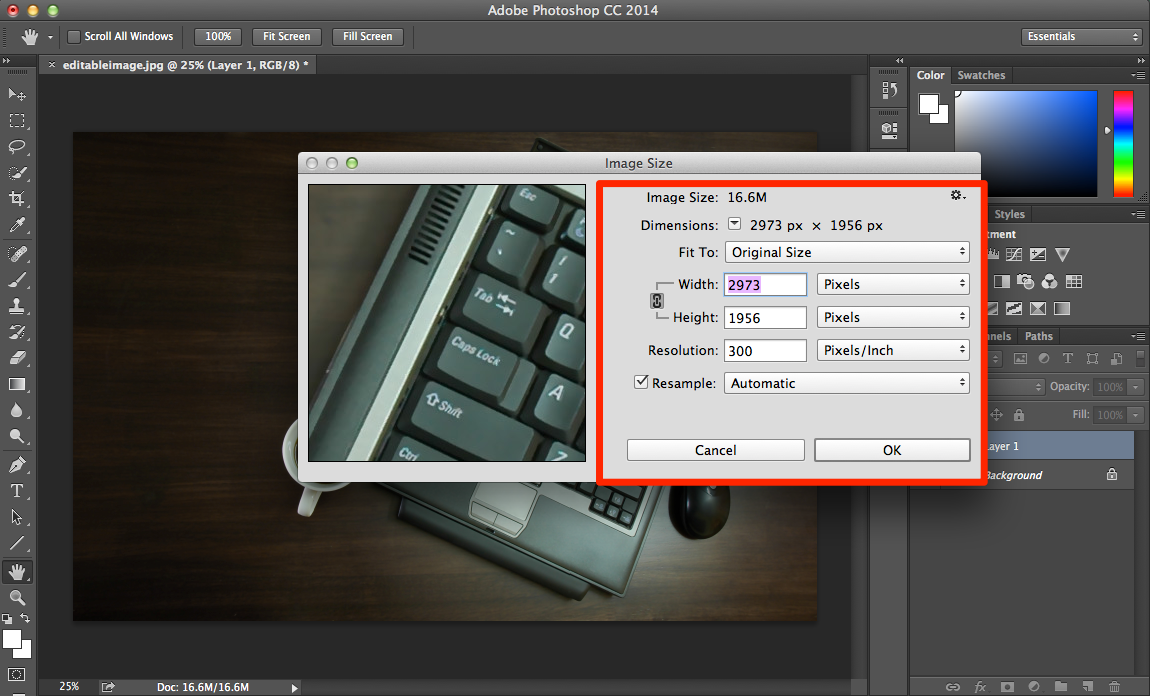
La première chose que nous allons faire est de redimensionner l'image pour se adapter aux modèles Heyo – l'exigence stricte est 2.0 Mo pour votre taille de l'image. Mon image est 16 MB; pour modifier la taille, cliquez sur le 'image’ onglet dans le menu principal et cliquez sur «Taille de l'image.’  Cela ouvrira un menu de dimensionnement. La première chose que je ai faite a été de restreindre l'image à une taille inférieure de pixels et dpi (points par pouce). Le dpi idéal pour l'Internet est 72 dpi, donc après je limite l'image à une taille, Je veux changer le dpi à 72.
Cela ouvrira un menu de dimensionnement. La première chose que je ai faite a été de restreindre l'image à une taille inférieure de pixels et dpi (points par pouce). Le dpi idéal pour l'Internet est 72 dpi, donc après je limite l'image à une taille, Je veux changer le dpi à 72.

Maintenant, Je parie que vous pensez – si 300 dpi est une résolution plus élevée, Pourquoi ne pas le garder que la taille? La réponse est que 300 dpi image est plus grande et rend votre page plus lent à charger. Je ai utilisé un réglage personnalisé pour réduire la taille, et a changé la dpi ci-dessous – la taille du fichier est réduit à 444.4 K. Cela signifie que l'image se adapte mon modèle et ne ralentira pas les temps de chargement de la campagne.

Remarque: Keep 'Resample’ à carreaux – cette relie la largeur et la hauteur à l'autre, de sorte que vous ne avez pas besoin inquiéter traduire pixels en pouces.
Une fois que vous cliquez sur 'OK’ l'espace de travail peut être un zoom arrière – si l'image est incroyablement petite, faites un zoom avant revisiter le menu Taille de l'image.
Suivant, nous allons ajouter du texte à l'image. Rappelez-vous que l'ajout de texte va ajouter une nouvelle couche dans le fichier. Pour ajouter du texte, cliquez sur l'outil Texte dans la barre d'outils, et cliquez sur la zone de l'image vous souhaitez ajouter le texte.

Modifier le texte est très similaire à modifier le texte dans Microsoft Word – les options de police ouverts au haut de l'écran lorsque vous cliquez sur l'outil de texte. Sélectionnez un texte qui est facile à lire sur votre arrière-plan – milieux sombres doivent polices légers, par exemple.
Suivant, Je vais ajouter mon logo à cette image. Je ai un fichier Adobe Illustrator du Logo Heyo dans mon dossier de tutoriels avec un transparent fond; les images que vous ajoutez dans une photo dans Photoshop devront avoir un fond transparent. Si vous avez besoin de savoir comment faire des images transparentes, ou comment faire des logos dans Adobe Illustrator, clic ici pour un tutoriel Udemy sur la transparence et ici pour une Illustrator marcher à travers.
Pour ajouter une image, ouvrez le menu Fichier et cliquez sur 'Place Lié.’ Cela va ouvrir une boîte de dialogue dans laquelle vous pouvez sélectionner votre logo ou une autre image.

Sélectionnez le fichier et définissez les paramètres de délimitation de celles que je ai dans l'exemple ci-dessous.
 Cela va créer un nouveau calque pour le logo – vous pouvez redimensionner et repositionner le logo en utilisant la flèche de sélection en haut de la barre d'outils (si elle ne est pas déjà sélectionné).
Cela va créer un nouveau calque pour le logo – vous pouvez redimensionner et repositionner le logo en utilisant la flèche de sélection en haut de la barre d'outils (si elle ne est pas déjà sélectionné).

Remarque: Assurez-vous que la couche de logo est sélectionné, comme dans l'exemple ci-dessus.
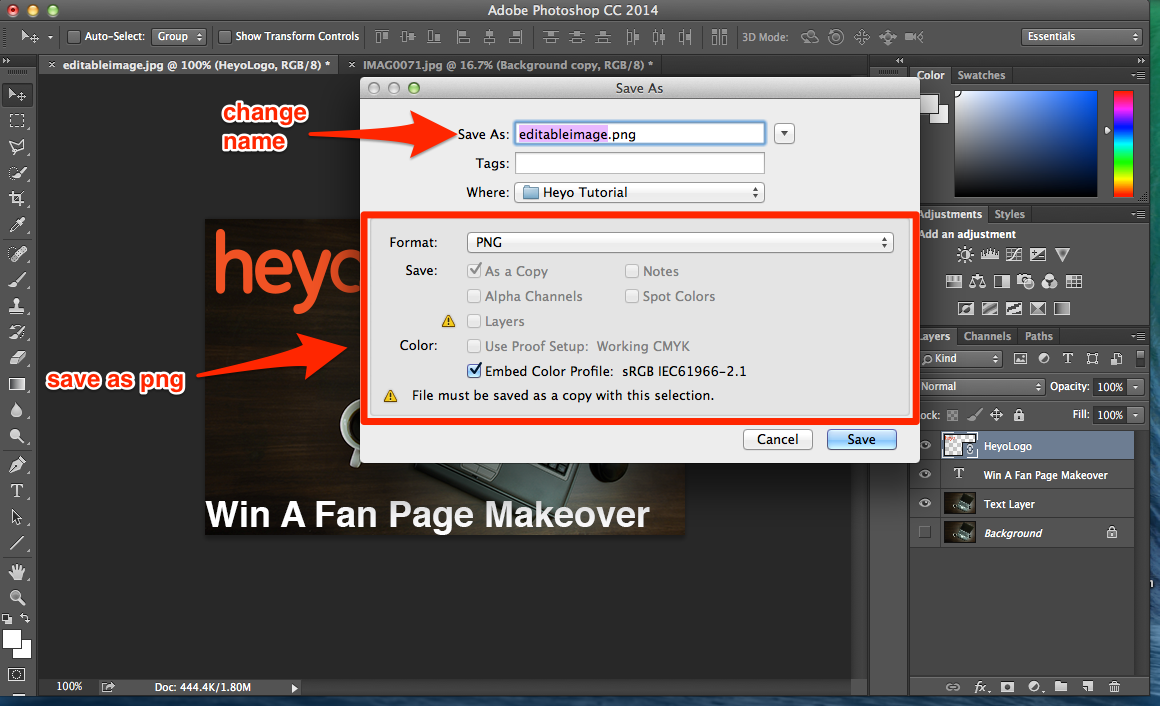
Une fois que vous avez votre texte et le logo positionnés la façon dont vous voulez qu'ils, il est temps de sauvegarder l'image! Vous avez quelques options d'économie – Je recommande de sauvegarder l'image d'abord comme un .psd (Photoshop) fichier, juste au cas où vous souhaitez apporter des modifications à cette image dans l'avenir.
Pour enregistrer l'image pour une utilisation dans une campagne ou d'un concours, cliquez sur 'Enregistrer sous’ option dans le menu Fichier, puis changer le type de Photoshop à PNG de fichier. Remarque que vous pouvez enregistrer des images au format JPG ainsi, mais si vous avez fait une image transparente, vous aurez besoin de l'enregistrer comme un PNG de maintenir la transparence.

C'est tout! Votre image est maintenant prête fait campagne.
Your Turn
Ai-je raté quelque chose? Si vous avez des questions ou des commentaires à propos de Photoshop, les laisser dans les commentaires ci-dessous!

